参考文献:
- TiKZ入门教程 - LaTeX工作室 (latexstudio.net)
- Latex-TiKZ绘制数学平面几何图教程_latex绘制几何图形-CSDN博客
- 【TikZ 简单学习(上):基础绘制】Latex下的绘图宏包-CSDN博客
- LaTeX—Tikz 宏包入门使用教程 - 知乎 (zhihu.com)
- Latex 实时编译 & TikZ 绘图
文章目录
- 基本语法
- 高级功能
基本语法
首先 \usepackage{tikz} 导入包,基本的指令是:
\begin{center}
\begin{tikzpicture}
\coordinate(a1) at (0,0); %将坐标 (0,0) 标记为 a1
\coordinate(a2) at (5,0);
\coordinate(a3) at (0,5);
\coordinate(a4) at (1,-1);
\coordinate(b1) at (1,1);
\coordinate(b2) at (2,1);
\coordinate(b3) at (2,2);
\coordinate(b4) at (1,2);
\coordinate(c1) at (1,3);
\coordinate(c2) at (4,4);
\coordinate(c3) at (3,-3);
\node at (a1)[left]{$a_1$}; %在位置 a1 书写标识
\node at (a2)[above]{$a_2$};
\node at (a3)[right]{$a_3$};
\node at (a4)[below]{$a_4$};
\node at (b2)[shift={(0.6,-0.2)},rotate=45]{let $b=\hat\alpha_\kappa \cdot \frac{1}{\beta}$}; %偏移+旋转
\fill (a1) circle (0.5mm); %在位置 a1 绘制圆圈
\fill (a2) circle (0.5mm);
\fill (a3) circle (0.5mm);
\fill (a4) circle (0.5mm);
\fill (c1) circle (1mm);
\fill (c2) circle (1mm);
\fill (c3) circle (1mm);
\draw[line width=0.3mm,color=blue] (a2) -- (a3); %绘制从 a1 到 a2 的线段
\draw[dash dot,->] (a1) -- (a2); %箭头
\draw[loosely dash dot,<->] (a1) -- (a3); %双箭头
\draw[] (b1)--(b2)--(b3)--(b4)--cycle; %闭合线段
\draw (a2) circle (1cm); %圆圈
\draw (a2) ellipse (1cm and 2cm); %椭圆
\draw[color=red] (a1) rectangle (a4); %矩形
\draw (a3) .. controls (c1) and (c2) .. (a2); %由 c1,c2 控制的贝塞尔曲线
\draw (a1) parabola bend (c3) (a2); %以 c3 为顶点的抛物线
\draw[step=1,color=gray!40] (-2,0) grid (0,4); %绘制网格
\draw[latex-latex, red] (0,2) -- ++(-1,1) -- ++(-1,-1); %更新的偏移
\draw[dashed, blue] (0,1) -- +(-1,1) -- +(-2,0); %不更新的偏移
\draw[domain=0:4] plot (\x,{0.1*exp(\x)}) node[right]{$f(x)=\frac{1}{10}e^x$}; %绘制函数图像
\end{tikzpicture}
\end{center}
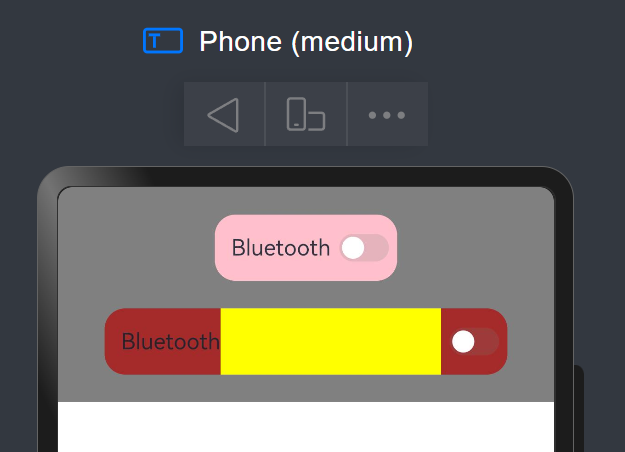
绘制结果:

高级功能
树形图:
\begin{center}
\tikzset{
box/.style ={
rectangle, %矩形节点
rounded corners=5pt, %圆角
minimum width=50pt, %最小宽度
minimum height=20pt, %最小高度
inner sep=5pt, %文字和边框的距离
draw=blue %边框颜色
}
}
\begin{tikzpicture}[sibling distance = 80pt] %树形图
\node[box] {root}
child {node[box] {a1}}
child {node {a2}
child {node {b1}}
child {node {b2}}}
child {node[box] {a3}};
\end{tikzpicture}
\end{center}
绘制结果:

关系图:
\begin{center}
\usetikzlibrary{graphs} %关系图
\begin{tikzpicture}
\graph {
"$x_1$" -> "$x_2$"[red] -> "$x_3\|x_4$";
"$x_1$" ->[bend left] "$x_3\|x_4$";
};
\end{tikzpicture}
\begin{tikzpicture}
\coordinate(a1) at (0,0);
\coordinate(a2) at (5,0);
\coordinate(a3) at (2,3);
\node at (a1)[left]{$a_1$};
\node at (a2)[above]{$a_2$};
\node at (a3)[right]{$a_3$};
\fill (a1) circle (0.5mm);
\fill (a2) circle (0.5mm);
\fill (a3) circle (0.5mm);
\graph {
(a1) -> (a2) -> (a3);
(a1) ->[thick,blue,bend left,dashed] (a3);
};
\end{tikzpicture}
\end{center}
绘制结果: